WordPress’in en popüler iletişim formu eklentisi Contact Form 7, kullanım kolaylığı ve geniş işlevselliği ile öne çıkıyor. Fakat varsayılan görünümü oldukça basit kalabiliyor. Bu rehberde, Contact Form 7 formunuzu CSS ile nasıl profesyonel bir tasarıma dönüştüreceğinizi adım adım öğreneceksiniz.
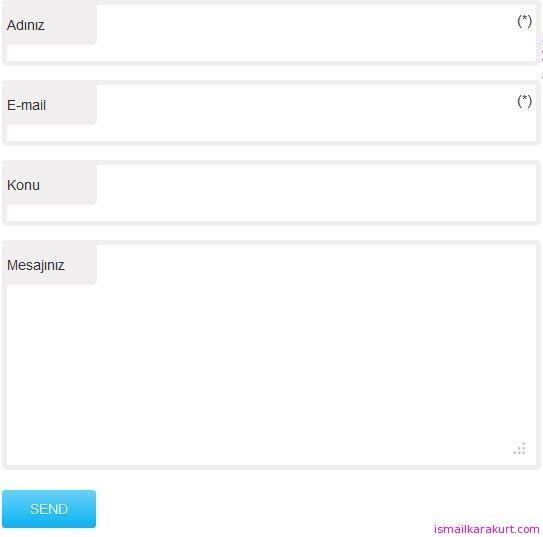
Özelleştirilmiş Form Önizlemesi

Adım 1: Form Yapısının Oluşturulması
Admin Paneli > İletişim > İletişim Formu > Form alanına aşağıdaki kodu ekleyin ve güncelleyin:
|
1 2 3 4 5 6 7 |
<ul id="contact"> <li><span class="text">Adınız</span><span class="required">(*)</span> [text* your-name]</li> <li><span class="text">E-mail</span><span class="required">(*)</span>[email* your-email] </li> <li><span class="text">Konu</span>[text your-subject] </li> <li id="message"><span class="text">Mesajınız</span>[textarea your-message] </li> <li id="submit">[submit "Send"]</li> </ul> |
Adım 2: CSS Stillerinin Eklenmesi
Görünüm > Düzenleyici > style.css dosyasının sonuna aşağıdaki CSS kodlarını ekleyin:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 |
#contact { list-style: none; margin: 0; } #contact li { float: left; height: 60px; margin: 0 0 20px; position: relative; width: 540px; } #contact li .text { background: #F0EFEF; padding: 15px 10px 10px 0; position: absolute; z-index: 100; min-width: 85px; border-bottom-right-radius: 5px; -moz-border-radius-bottomright: 5px; -webkit-border-bottom-right-radius: 5px; border-top-left-radius: 5px; -moz-border-radius-topleft: 5px; -webkit-border-top-left-radius: 5px; text-indent: 5px; } #contact li .required { position: absolute; right: 10px; top: 10px; z-index: 100; } #contact li .wpcf7-form-control-wrap { position: absolute; } #contact li .wpcf7-form-control-wrap input, #contact li .wpcf7-form-control-wrap textarea { background: #fff; border: solid 5px #F0EFEF; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; padding: 15px 10px 25px; width: 509px; text-indent: 95px; z-index: 100; margin: 0; } #contact li .wpcf7-form-control-wrap input:focus, #contact li .wpcf7-form-control-wrap textarea:focus { background: #F0EFEF } #contact li .wpcf7-form-control-wrap textarea { line-height: 28px; padding: 10px; height: 200px; } #contact li#message { min-height: 220px; } #contact li#submit input { color: #fff; text-decoration: none; margin: 10px 30px 0 0; background: #09b2f3; filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#69d2f9', endColorstr='#09b2f3'); background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#69d2f9), to(#09b2f3)); background: -moz-linear-gradient(top, #69d2f9, #09b2f3); border: none; -moz-border-radius: 3px; -webkit-border-radius: 3px; -0-border-radius: 3px; border-radius: 3px; display: block; padding: 10px 25px; text-align: center; text-shadow: 0 1px 0 #09b2f3; text-transform: uppercase; } #contact li#submit input:hover { background: #69d2f9; filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#09b2f3', endColorstr='#69d2f9'); background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#09b2f3), to(#69d2f9)); background: -moz-linear-gradient(top, #09b2f3, #69d2f9); -moz-box-shadow: 0 1px 2px rgba(0, 0, 0, .5) inset; -webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, .5) inset; -o-box-shadow: 0 1px 2px rgba(0, 0, 0, .5) inset; box-shadow: 0 1px 2px rgba(0, 0, 0, .5) inset; color: #06506c; text-shadow: 0 1px 0 rgba(255, 255, 255, .25); text-transform: uppercase; cursor: pointer; } div.wpcf7-validation-errors { clear: left; } |
Özelleştirme İpuçları
- Form alanlarının genişliğini değiştirmek için CSS kodunda
widthdeğerlerini güncelleyebilirsiniz. - Renk kodlarını
(#F0EFEF, #09b2f3 vb.)sitenizin temasına uygun olarak değiştirebilirsiniz. - Metin alanları çok büyük geliyorsa, ilgili CSS kodlarındaki
widthdeğerlerini küçültebilirsiniz. - Buton renklerini değiştirmek için
#contact li#submit inputve#contact li#submit input:hoveriçindeki renk kodlarını güncelleyebilirsiniz.
Önemli Notlar
- Kodları ekledikten sonra WordPress önbelleğini temizlemeyi unutmayın.
- Form tasarımınız responsive olacak şekilde ayarlanmıştır.
- Tarayıcı uyumluluğu için gerekli prefix’ler (-moz, -webkit) eklenmiştir.


Belki bunda değil ama diğer formlarda kullanabilirim dostum (:
Css kodları ortak olduğu için her türlü formda olur sadece .wpcf7 yazan yeri değiştirmek yeterli.
Bu tur alinti konularda kaynak belirtmeniz en iyisi olacaktir. Alinti : Ugur Dalkiran yazarsaniz sizin acinizdan daha iyi olacaktir.
Sadece css kod alıntıydı.Onu da değiştirdim.Alıntı konu değildir.
Güzel bir bilgi fakat senden en kısa zamanda blogger iletişim formu da bekliyoruzzz :))
Bloggerda sistem farklı ama denerim.
Az önce blogger iletişim formu konunu okumuştum, oda çok başarılıydı buda ;)
teşekkürler güzel yazı.
emeğinize sağlık çok güzel olmuş fakat mobil görüntüsü ekrana büyük geliyor.