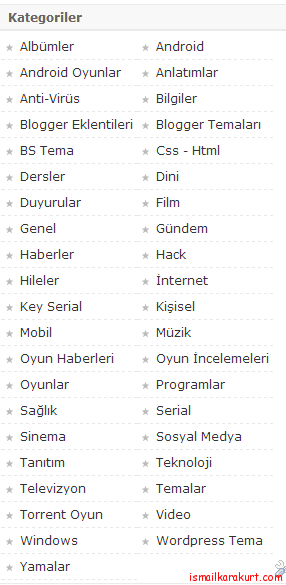
Bu blogger eklentimiz blogunuzda bulunan etiketleri tek sıra halinden iki sıra şekline sokuyor, böylece etiketleriniz sayfada alıp başını gitmez , aksine daha iyi bir görüntü olur, özellikle etiketleri blogunuzda kategori olarak kullanıyorsanız daha hoş bir görüntü elde edersiniz..
Öncelikle blogumuzda aşağıdaki kodu buluyoruz…
|
1 |
]]></b:skin> |
Bu kodun hemen üstüne aşağıda kodu ekliyoruz..
|
1 |
#Label1 ul li{float: left;width: 45%;} |
Bu işlemi yaptıktan sonra kaydedip çıkıyoruz , etiketleriniz artık yan yana gösterilecektir..